Cách thêm thông tin liên hệ cố định ở cuối footer
Cách thêm thông tin cố định ở cuối footer
* Giới Thiệu
– Chào các bạn : giống như mọi khi, giới thiệu đầu ! .Mình là Thông, biệt hiệu thongiphone
– Trang này mình tạo để hướng dẫn các kinh nghiệm mình học được qua mạng, và tổng hợp lại cho mọi người
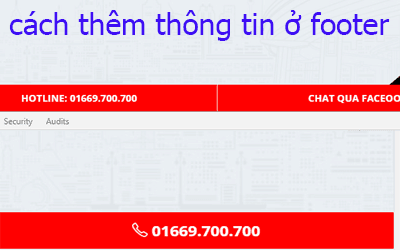
– Hôm nay mình sẽ chỉ các bạn : Cách thêm thông tin ở cuối footer.
* Thông tin sơ về Cách thêm thông tin cố định ở cuối footer
– Có nhiều bạn muốn mình làm cái hướng dẫn thêm thông tin liên hệ ở footer này nên mình làm cái này gửi tặng các bạn
– Cái này cũng chẳng có gì khó, nếu biết css xíu thì không thành vấn đề.
– Mục đích của nó là để mọi người dễ liên lạc nhau hơn thôi
* code để thêm vào.
+ code html để trên thẻ </body>
<!-- footer lien he --> <div class="sticky-bottom"> <div id="pcSupport" class="wrap"> <ul> <li><a href="tel:01686270225"><span>TƯ VẤN:<strong><font color="yellow"> 01686270225 </font></strong></span></a></li> <li><a href="tel:01669700700"><span> HOTLINE:<strong> 01669.700.700</strong></span></a></li> <li><span id="mnChat" class="help-pop" data-arg="0"> <a href="https://www.facebook.com/Congdongshop.community/" target="_blank"><font color="#FFFFFF">CHAT QUA FACEOOK </font></a></span></li> </ul> </div> <div id="mbSupport" class="wrap display-none"> <div> <a href="tel:01669700700"><span><font color="#ffffff"><i class="icon-phone"></i> <strong>01669.700.700</strong></font></span></a> </div> </div> </div>
+ Code css để trong customize hoặc style của theme
s.sticky-bottom {
background:#1e779c none repeat scroll 0 0;
bottom:0px;
font-size:16px;
left:0;
position:fixed;
right:0;
text-align:center;
width:100%;
z-index:9999999;color:#fff;
}
.sticky-bottom ul {
margin:0;
padding:0
}
.sticky-bottom ul li {
border-right:1px solid #ddf2c1;
display:inline-block;
width:30%
}
.sticky-bottom ul li:last-child {
border-right:medium none
}
.sticky-bottom ul li span {
color:#fff;
cursor:pointer;
display:block;
padding:10px 0;
font-weight: bold;
text-transform:uppercase
}
.sticky-bottom ul li span:hover {
color:#fff
}
#mbSupport {
padding:10px 0px;}
/* iPads (portrait) ----------- */
@media only screen
and (min-width : 768px)
and (min-width : 1024px)
and (orientation : landscape){
#mbSupport {display:none;
padding:20px 0px;}
}
/* Desktops and laptops ----------- */
@media only screen
and (min-width : 1224px){
#mbSupport {display:none;
padding:20px 0px;}
}
@media(max-width:768px){#pcSupport,#supportExtend {
display:none
}}
.box { border: 1px solid #cdc9c5; padding:10px;
}
.is-divider {
height: 2px;
display: block;
background-color:#e1e1e1;
margin: 1em 0 1em;
width: 100%;display:none;
}
h3.widget-title{
background-color:#20BC5A;
padding:10px 8px;
font-size:16px;
color:#fff;
letter-spacing: 0em;
margin-bottom:-1px;
}
#footer h3.widget-title {
background-color: transparent;
padding:10px 0px;margin-bottom:5px;
}
.woof_redraw_zone{border:1px solid #cdc9c5;padding:10px 15px;}
.woof_list li {
list-style: none !important;
padding: 0 0 0px 0 !important;
}
.woof_block_html_items{line-height: 10px;}
.menu-products-categories-menu-container{border:1px solid #cdc9c5;padding:10px 10px 10px 18px;}
.menu-brand-menu-container{border:1px solid #cdc9c5;padding:10px 15px;}
* Video hướng dẫn Cách thêm thông tin cố định ở cuối footer
*Lời kết
– Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com của mình nhé,
– Nhớ like và comment trang của mình nhé, cảm ơn các bạn nhìu !
– Shop của mình còn có các sản phẩm có nguồn gốc rõ ràng giá cả rẻ cạnh tranh nên các bạn mua ủng hộ mình luôn nha ! thank you mọi người